In mijn vorige artikel stond ik stil bij de HTML sitemap en waarom iedere website die zou moeten hebben. In het tweede deel van deze blogreeks borduren we voort op dat onderwerp en laat ik zien hoe webshops een HTML sitemap kunnen inrichten. Hoewel het aanmaken van een HTML sitemap voor iedere website hetzelfde is, zullen webshop eigenaren nog wel met extra zaken rekening moeten houden. Denk bijvoorbeeld aan het overzicht van de sitemap pagina. Dit en de andere zaken worden stap voor stap uitgelegd zodat jij precies weet hoe je voor jouw webshop de beste HTML sitemap pagina kunt maken Tot slot sta ik stil bij populaire plug-ins waarmee je dit kunt realiseren. Kortom, na het lezen van dit artikel weet jij als webshop eigenaar alles over HTML sitemaps en til je jouw webshop naar een hoger niveau!
HTML sitemap: waarom was het ook alweer zo belangrijk?
De HTML sitemap is voor iedere website een aanwinst. Maar hoe zat dat nou ook alweer? Hieronder nog een keer de 5 belangrijkste redenen op een rij:
- Met een HTML sitemap verbeter je de navigatie van je website. Bezoekers zullen daardoor sneller de pagina’s vinden die zij zoeken en blijven hierdoor langer actief op je website.
- Een langere sessieduur per gebruiker zorgt dat zoekmachines, zoals Google, zien dat je websitebezoekers graag op jouw website komen. Zoekmachines geven hierdoor meer waarde aan je website, wat potentieel zorgt voor hogere rankings in de zoekresultaten.
- De nieuwe interne links op je sitemap pagina geven linkwaarde door naar de desbetreffende pagina’s. Het overbrengen van linkwaarde kan een bijdrage leveren aan hogere posities in Google voor die specifieke pagina’s.
- Het helpt bij het indexeren van je complete website. Uit zichzelf zullen zoekmachines niet altijd alle websitepagina’s van grote websites indexeren. Bij kleine websites doen ze dit meestal wel. Een HTML sitemap helpt zoekmachines om een beeld te krijgen van je hele website. Zo zullen meer pagina’s terug te vinden zijn in de zoekmachines.
- Een HTML sitemap helpt bij het optimaliseren van je website. Wanneer de sitemap is aangemaakt kun je snel zien of de websitestructuur nog wel klopt. Daarnaast zul je ook eenvoudig duplicate content kunnen opsporen. Handig, want dat was je zonder sitemap wellicht niet opgevallen!
Manieren voor een webshop om de HTML sitemap in te regelen
Webshops zijn over het algemeen (veel) groter qua omvang dan een website van bijvoorbeeld een online marketing bureau. Door de vele producten-, overzichts- en servicepagina’s moet je jezelf goed afvragen of je iedere pagina wel in de HTML sitemap wilt opnemen. Wanneer je besluit alle pagina’s toe te voegen kan het al snel onoverzichtelijk worden voor de bezoeker. Wanneer je besluit om niet alle pagina’s in de sitemap op te nemen, moet je goed kijken welke pagina’s je wel wilt opnemen om zo een compleet plaatje van je webshop te creëren.
Voor webshops bestaan er grofweg twee manieren om een HTML sitemap op de juiste manier in te richten:
- Volledige sitemap met daarin alle producten/diensten en overige pagina’s.
- Niet volledige sitemap. Hierin ontbreken productpagina’s, maar alle andere pagina’s zijn hier wel in opgenomen.
Hieronder zal ik ingaan op bovenstaande twee opties en welke je wanneer het beste kunt inzetten.
Oplossing 1: volledige HTML sitemap
Bij deze eerste variant wordt de volledige website in de HTML sitemap opgenomen. De HTML sitemap bevat alle pagina’s met linkjes naar de desbetreffende pagina’s, van productpagina tot overzichtspagina en van servicepagina tot dienstenpagina. Het grote voordeel hiervan is dat de pagina’s meer linkwaarde zullen krijgen dankzij de linkjes vanaf de HTML sitemap. Dat kan een positieve bijdrage leveren aan betere posities in Google. Een ander voordeel is dat bezoekers vanaf de HTML sitemap door kunnen klikken naar alle pagina’s binnen de site. Dit verbetert de gebruiksvriendelijkheid. Tot slot zul je ook sneller kunnen opsporen of je website duplicate content bevat.
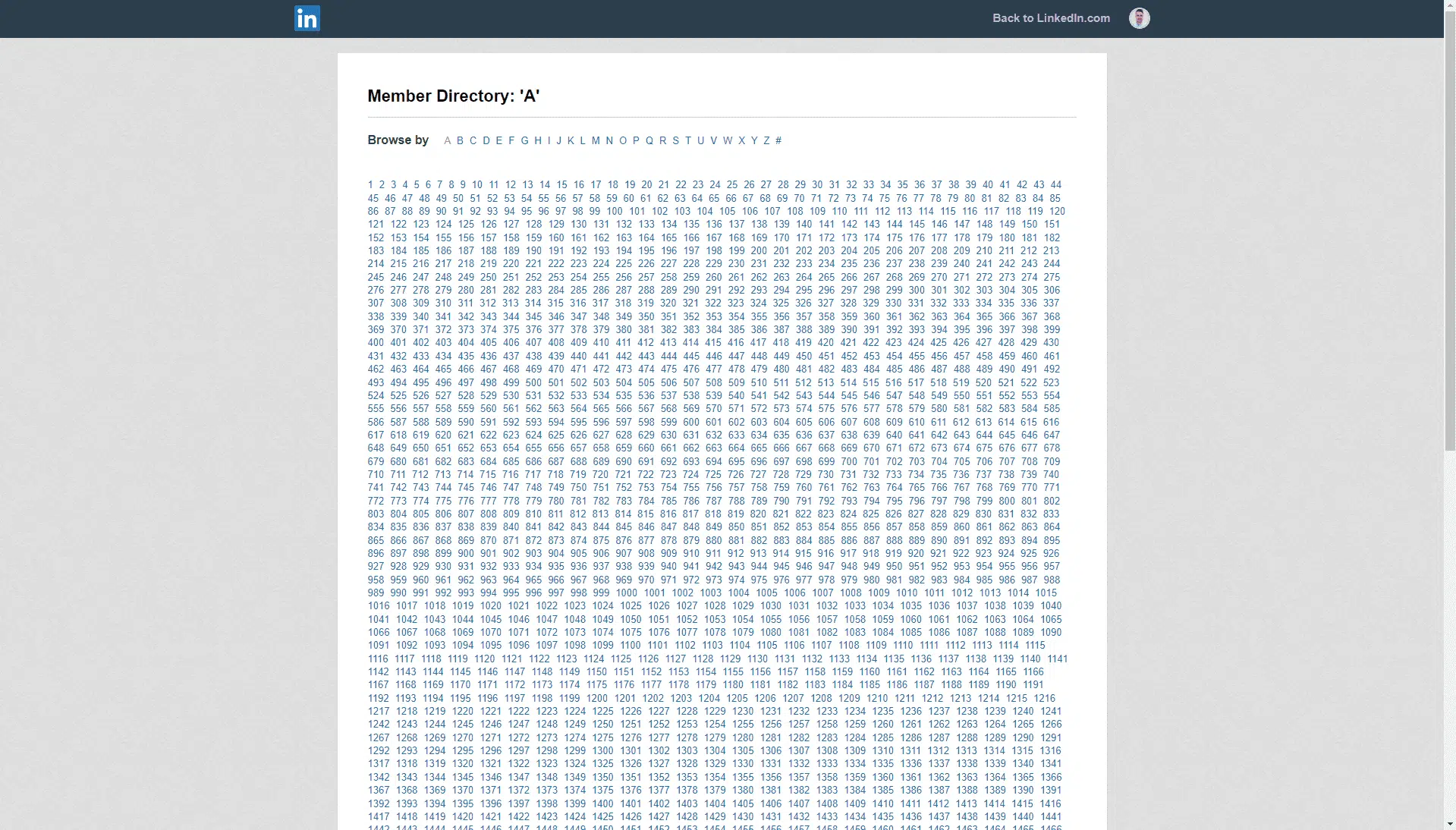
Een nadeel is wel dat de HTML sitemap chaotisch over kan komen voor de websitebezoeker. Met al die linkjes zal niet iedereen in één oogopslag kunnen vinden wat hij of zij zoekt. Daar is een oplossing voor. In onderstaand voorbeeld kun je zien dat de HTML sitemap van LinkedIn in verschillende lagen (A, B, C, D, E, F, etc.) is opgedeeld. Voor iedere letter van het alfabet kun je de sitemap opdelen zodat je in de chaos toch rust en duidelijkheid kunt scheppen. Je profiteert dan niet alleen van de SEO voordelen, maar ook van het feit dat bezoekers nog steeds makkelijk binnen de website kunnen navigeren omdat alles duidelijk is opgedeeld. Deze oplossing is vooral handig voor grote webshops.

Kortom: kies voor deze optie wanneer je een goede reden hebt om alle pagina’s in de HTML sitemap op te nemen. Maak wel een duidelijk overzicht zoals in bovenstaand voorbeeld. Door de pagina’s te groeperen hou je de sitemap overzichtelijk voor je bezoeker én profiteer je van de SEO voordelen die een HTML sitemap te bieden heeft.
Oplossing 2: Niet volledige HTML sitemap
Heb je een hele grote webshop en wil je een goed overzicht hebben op je HTML sitemap? Sluit dan de productpagina’s uit van je HTML sitemap. In het overzicht staan dan alleen de vaste pagina’s zoals contact-, offerte aanvragen en dienstenpagina’s, maar ook overzichtspagina’s van de productcategorieën.
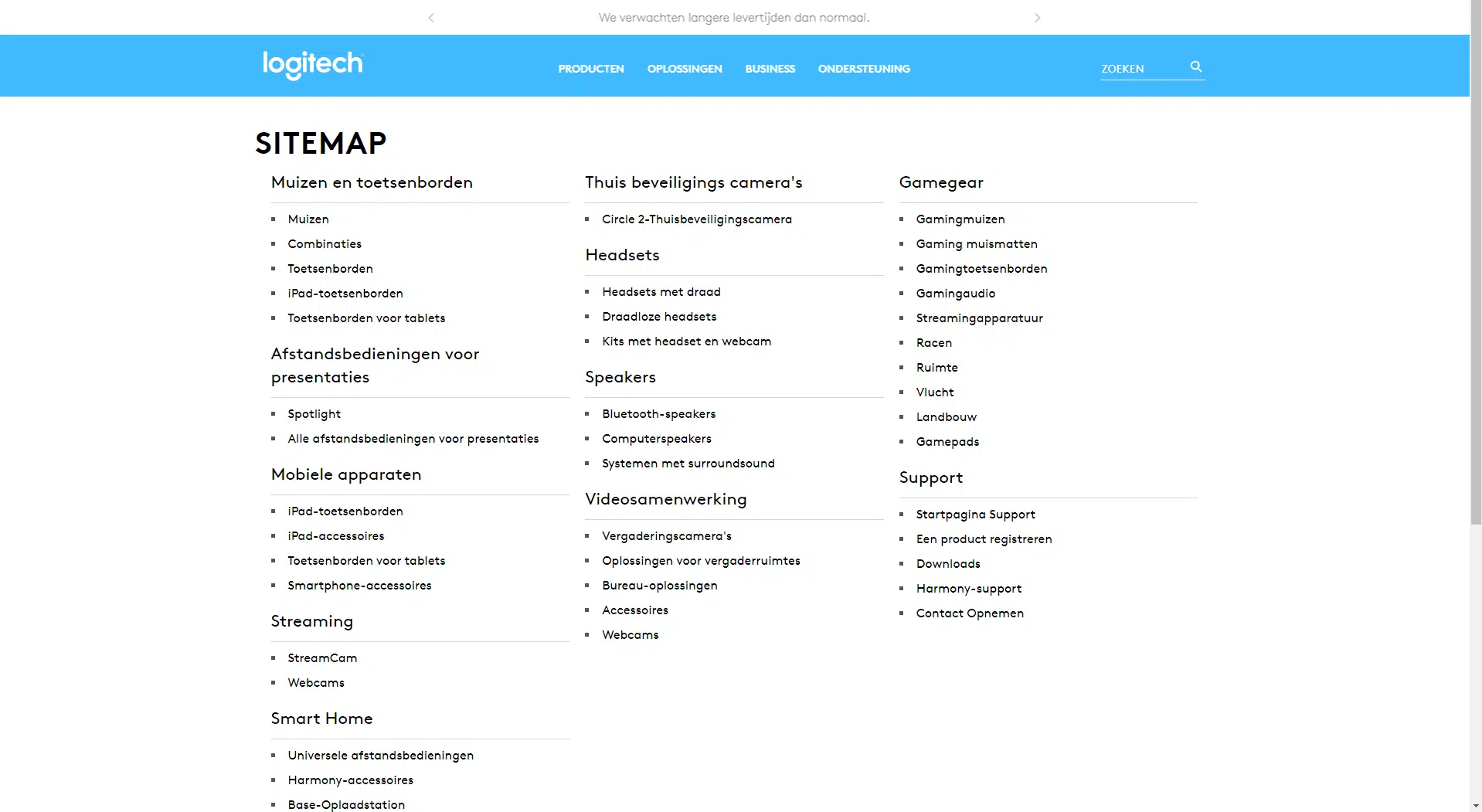
Een voordeel hiervan is dat je HTML sitemap overzichtelijk blijft en voor de websitebezoeker gemakkelijker te begrijpen is. Daarnaast bevat de XML sitemap alle linkjes dus voor de zoekmachine maak je al duidelijk dat de productpagina’s zich ook op de website bevinden. Een nadeel is wel dat niet alle pagina’s meer linkwaarde krijgen. Dat krijgen enkel de pagina’s die op de sitemap pagina staan. In onderstaande screenshot zie je een voorbeeld van hoe een dergelijke sitemap eruit kan zien.

Kortom: voor grote webshops kan dit de oplossing zijn om de website deels SEO te optimaliseren en voor de bezoeker meer overzicht te bewaren. Bij het instellen van de HTML sitemap plug-in neem je de belangrijkste pagina’s op in je sitemap pagina maar sluit je de productpagina’s uit. De zoekmachines begrijpen dat de producten zich op de site bevinden wanneer de XML sitemap ook is ingesteld.
HTML sitemap plug-ins: de beste op een rij
Bij het kiezen van een HTML sitemap plug-in moet je met een aantal zaken rekening houden. Biedt deze bijvoorbeeld meer opties dan alleen het maken van een HTML sitemap? Biedt de plug-in een dynamische HTML sitemap? Vooral het laatste punt is erg belangrijk omdat dit zorgt dat verwijderde pagina’s niet langer in de sitemap staan, en dat nieuwe pagina’s hier automatisch aan toegevoegd worden.
Premium Yoast Plug-in
Gelukkig bestaan er tegenwoordig heel veel dynamische sitemap plug-ins waarmee je met een paar klikken een HTML sitemap maakt. Bij Stramark maken wij gebruik van de sitemap functie van de Premium Yoast Plug-in. De reden hiervan is dat deze plug-in, naast het maken van sitemaps, nog heel veel meer te bieden heeft. Zo kun je hier ook eenvoudig redirects mee instellen en een XML sitemap mee aanmaken. Daarnaast is de plug-in zeer gebruiksvriendelijk.
WP Sitemap Page
Een tweede optie is de WP Sitemap Page plug-in. Deze plug-in concentreert zich op één functie: het maken van een sitemap pagina. Het fijne van deze plug-in is dat deze heel veel handige functies bevat, zodat je de sitemap in kan richten zoals jij hem hebben wilt. Met deze plug-in toont de HTML sitemap pagina’s, blogberichten, portfolio items en categorieën indien je dat wenst.
Simple Sitemap
Voor een laagdrempelige HTML sitemap kun je de plug-in Simple Sitemap gratis downloaden. De plug-in biedt een dynamische HTML sitemap en beschikt over handige functies, zoals het groeperen van je pagina’s. Voor kleine webshops is dit zeker een aanrader, voor de wat grotere webshops is de plug-in wellicht te beperkt.
Er zijn dus genoeg plug-ins die je kunt installeren om een HTML sitemap te maken. Houd bij het kiezen van de plug-in rekening met de omvang van je webshop. Zorg ook dat je een plug-in gebruikt die zorgt dat je HTML sitemap altijd up-to-date is. Voor de meeste webshops adviseren we de Premium Yoast plug-in te gebruiken, vanwege de vele andere functies die deze plug-in te bieden heeft.
Conclusie: HTML sitemap ook belangrijk voor webshops!
Het toevoegen van een HTML sitemap aan je webshop is een must. Zorg er wel voor dat je het overzichtelijk houdt door product- of dienstenpagina’s wel of niet op te nemen. Dankzij de vele gebruiksvriendelijke plug-ins die je kunt installeren is dit gelukkig zo geregeld. Kom je er niet helemaal uit met het kiezen van de juiste plug-in en wil je graag advies van de online specialisten van Stramark? Naast het inregelen van je HTML sitemap kunnen wij nog veel meer betekenen voor jouw webshop. Wij helpen jou graag op weg en geven over graag advies over effectieve webshop marketing voor jouw bedrijf. Neem hier contact met ons op.


Reacties