Hoeveel ‘codes’ heb jij op je website? Waarschijnlijk sowieso een Google Analytics code en misschien ook wel een Facebook Pixel en Hotjar code. Een aangepaste Facebook Pixel voor de bedankpagina en misschien ook nog een tracking code voor Twitter remarketing.
In totaal heb je zo een hoop van dit soort codes waar verschillende programma’s afhankelijk van zijn. Deze stukjes code worden ook wel tags genoemd. Door de vele tags kan je het overzicht verliezen in de code van je website. Welke code staat waar en waar dient het voor? Google Tag Manager is (GTM), zoals de naam al zegt, een handige methode om deze tags te managen.
GTM gebruiken?
De vraag om mee te beginnen is: zou je GTM moeten gebruiken? Bij veel websites is het antwoord ‘ja’. Zelf zie ik bij klanten dat het gebruik van GTM mij als AdWords consultant meer mogelijkheden geeft. Het stelt mij in staat om meer te meten en ik ben minder afhankelijk van de webbouwer.
Voordelen van GTM
- GTM is gratis. Dit maakt het voor kleine websites aantrekkelijk om GTM te gebruiken in plaats van een betaald alternatief.
- GTM maakt je onafhankelijker van de webbouwer. Zeker als je zelf niet graag in de code van je website werkt, is GTM een uitkomst. Je bent zelf in staat om tags toe te voegen.
- GTM is gebruiksvriendelijk. Het programma werkt fijn en snel. Tevens kent GTM veel ingebouwde tags, zoals de Google Analytics tag. Hierdoor werken GTM en Google Analytics uitstekend samen.
- GTM beheert eerdere versies. Heb je een fout gemaakt? Geen probleem, dan keer je gemakkelijk weer terug naar de vorige versie.
- GTM community geeft veel informatie over de vele mogelijkheden van deze tool.
Nadelen van GTM
- GTM heeft geen eigen support. Hoewel de community behulpzaam is, biedt dit niet dezelfde hulp als een support team zou kunnen bieden.
- GTM kan ook malware verspreiden. Wanneer iemand toegang heeft tot GTM, kan hij via een tag malware verspreiden.
Naar mijn mening zijn de voordelen van GTM sterker dan de nadelen. Uiteraard moet er wel een reden zijn om GTM te implementeren. Zo kun je ervoor kiezen om GTM te gebruiken voor een beter beheer van je vele tags, voor extra metingen, bijvoorbeeld voor het aantal klikken op telefoonnummers en emailadressen.
GTM Implementatie
Als je weet waarom je GTM wilt gebruiken, kun je beginnen met de implementatie. Ga hiervoor naar tagmanager.google.com en log in met je Google account.
Je begint op de Account toevoegen pagina. Hier geef je je account een naam, daarna geef je je Container een naam en vervolgens klik je op de Internet knop om aan te geven dat het om een website gaat. Klik daarna op Maken en accepteer de algemene voorwaarden.
Code plaatsen
Je krijgt de code te zien die geplaatst moet worden. Nog een code? Het zouden er toch minder worden? Ja, later kun je je andere codes via GTM inladen. Je kunt de code handmatig in de GTM code plaatsen, maar WordPress websites kunnen de DuracellTomi’s plugin installeren.
Tags en Triggers
Nu GTM geïmplementeerd is, kunnen we tags en trigger aanmaken:
- Tags zijn, zoals eerder genoemd, stukjes code die geladen moeten worden. Oftewel, het geeft aan dat er iets moet gebeuren;
- Triggers geven aan wanneer een tag geladen moet worden. Oftewel, het geeft aan wanneer er iets moet gebeuren.
Binnen GTM zijn er veel verschillende soorten tags en triggers. Om een voorbeeld te geven, laten we zien hoe we de Google Analytics tag aanmaken.
Google Analytics tag
Klik aan de linkerkant in GTM op Tags. Hier zie je een verzicht van al je tags. Nu is dit nog leeg, maar na verloop van tijd zal het hier steeds voller worden. Klik op Nieuw om een nieuwe tag aan te maken.
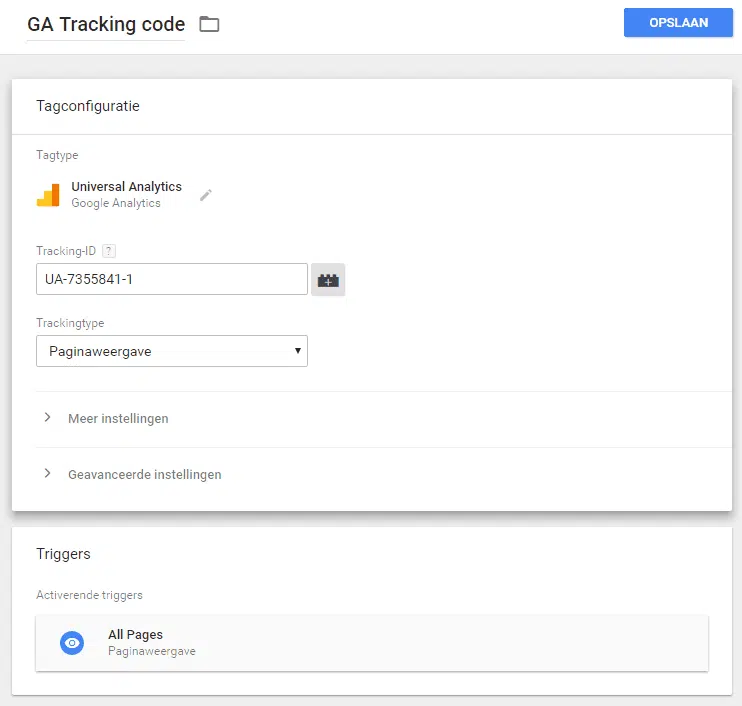
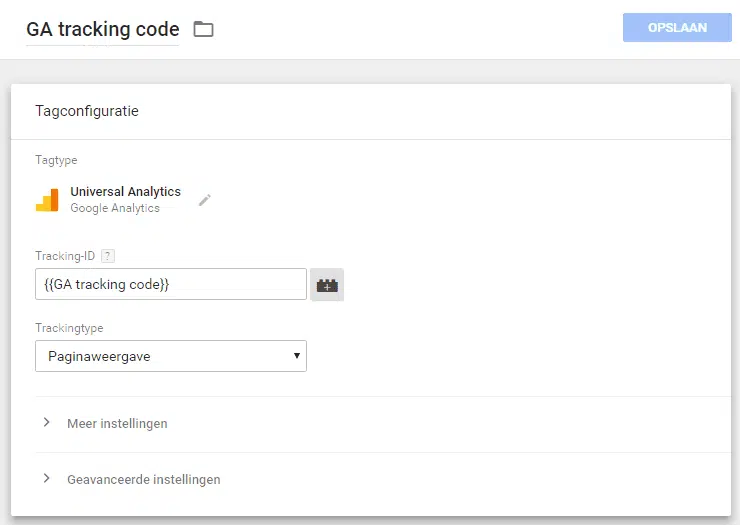
Om te beginnen geef je de tag een naam, dit doe je rechtsboven. Daarna klik je op het Tagconfiguratie veld om aan te geven wat voor tag je wilt maken. In dit geval maken we een Universal Analytics tag aan. Vul je Google Analytics tracking ID in en laat Trackingtype op Paginaweergave staan.
De tag is klaar. Nu moeten we aangeven wanneer deze tag geactiveerd moet worden. Klik op het knopje Triggers. Er is al een trigger aanwezig, de All Pages trigger. Deze trigger activeert wanneer een pagina wordt weergeven. Dit is precies wat we nodig hebben. Klik op de trigger om hem toe te voegen en klik daarna op Opslaan om je hem op te slaan.

Dat was het. Deze tag dient als vervanger van de Google Analytics code op je site. Voordat we de code uit je site weghalen, controleren we eerst of de tag werkt.
Preview mode
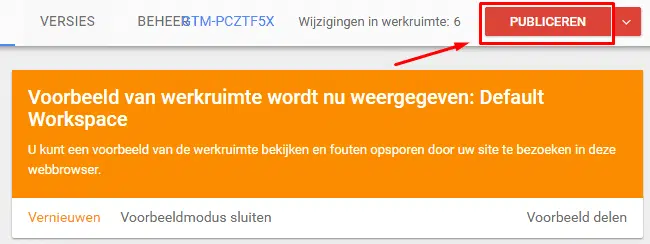
Om te testen of je tags werken, open je de Preview mode. Klik rechtsboven, rechts van de Publiceren knop, op het pijltje. Klik in het drop-down menu op Voorbeeld. Ga nu naar je website.

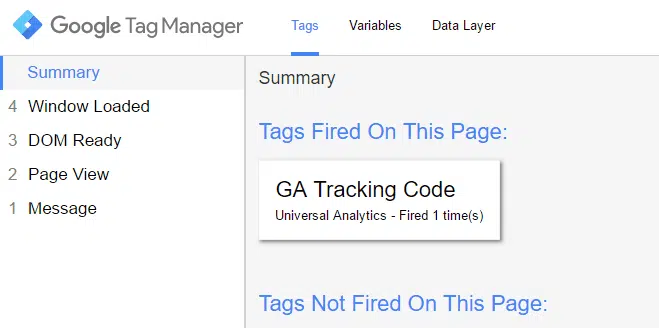
Hier zie je onderin wat GTM ziet in wat de foutopsporingsconsole wordt genoemd. Wanneer de Google Analytics tag juist is ingesteld zal je zien dat deze is geladen. Aan de linkerkant kan alle gebeurtenissen die GTM heeft waargenomen. Standaard is Summary geselecteerd. Hiermee zie je alle tags die zijn geactiveerd en degene die dat nog niet zijn. Je kunt op iedere gebeurtenis klikken om te zien welke gebeurtenis welke tag heeft geactiveerd.
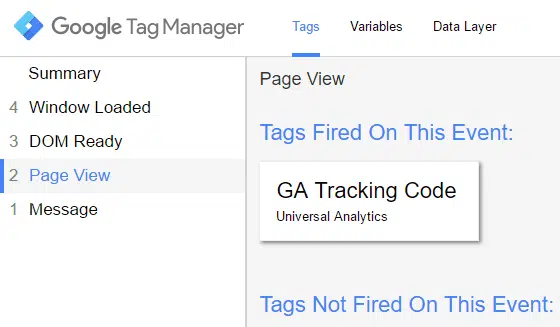
Op plek 2 zien we de Page View. Bij de Google Analytics tag hebben we aangegeven dat de tag bij iedere page view geactiveerd moet worden. Als we de Page view gebeurtenis aanklikken, zien we dat het inderdaad deze gebeurtenis is geweest die de Google Analytics tag heeft geactiveerd.

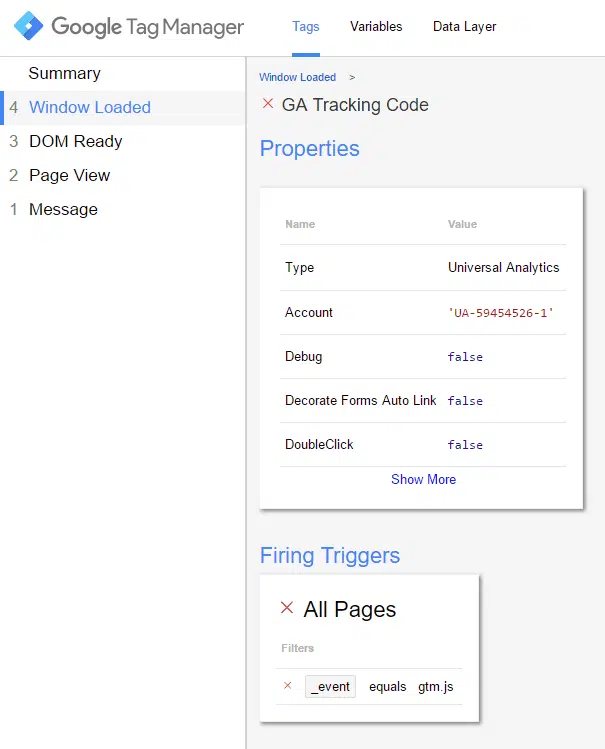
Klik je op een andere gebeurtenis, zoals Window Loaded, dan zie je de Google Analytics tag onder het kopje Tags Not Fired On This Event. Wanneer je op de tag klikt zie je Properties en daaronder Firing Triggers. Hier zie je dat deze tag niet is geactiveerd omdat _event niet overeenkomt met gtm.js. In het kort houdt dit in dat de tag niet geactiveerd is omdat deze gebeurtenis geen pageview is.

Nu we weten dat de tag goed werkt, kunnen we hem publiceren. Hiervoor ga je weer terug naar Google Tag Manager en klik je rechtsboven op Publiceren.

Variabelen
Een ander belangrijk onderdeel van Google Tag Manager zijn de variabelen. Een variabele bevat informatie die gebruikt kan worden in een trigger of tag.
Klik rechts in GTM op Variabelen. Hier zie je bovenin een aantal ingebouwde variabelen. Een daarvan is Page URL. Deze variabel bevat de URL van de pagina waar je op dat moment bent. De inhoud van deze variabele verschilt dus per pagina. Op dit moment is dat https://www.stramark.nl/blog/wat-is-google-tag-manager/. Wanneer je naar de homepage van Stramark gaat, is dat https://www.stramark.nl/.
Je kunt ook variabelen aanmaken die constant zijn. Voor de Google Analytics tag moest je je Google Analytics ID intypen. De kans is echter groot dat je meer Google Analytics tags gaat maken om events te meten in Google Analytics. Om te voorkomen dat je steeds je Google Analytics ID moet opzoeken en overtypen, maken we hier een variabele voor aan.
Google Analytics ID variabele
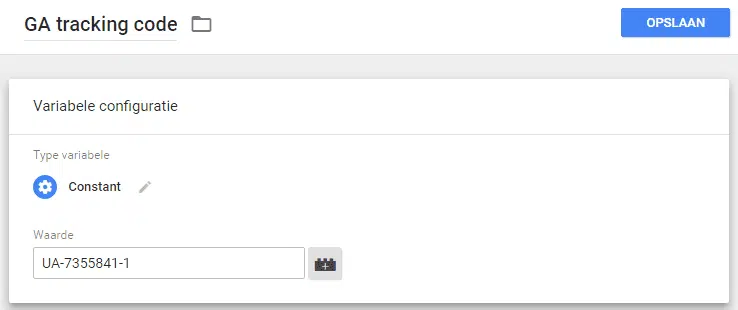
Klik bij Variabel op Nieuw om een nieuwe variabele aan te maken. Geef je variabele een naam en klik op het Variabele configuratie veld. Zoals je ziet zijn er veel verschillende variabelen. Selecteer Constant als Type variabele. Als waarde geef je je Google Analytics ID op. Sla de variabele op.

Ga nu weer naar tags en klik op je Google Analytics tag. Verwijder je Google Analytics ID uit het Tracking ID veld en klik op het legoblokje. Nu zie je alle variabelen die je kunt gebruiken. Klik op de variabel die je net hebt aangemaakt.

Wanneer het om een variabele gaat, begint deze met {{ gevolgd door de naam van de variabele en eindigt hij met }}. Zo kun je zien dat dit een GTM variabele is.
Meer GTM variabelen
Variabelen kunnen dus handig zijn voor tags, maar zeker ook voor triggers. Stel dat je, om wat voor reden dan ook, klikken op afbeeldingen wilt meten. Dit wil je vervolgens zien in GA. Om dit te laten gebeuren, hebben we een trigger en tag nodig.
Alle klikken meten
Als eerste wil je dat alle klikken in de Preview mode worden gemeten en dat je van iedere klik zoveel mogelijk data verzamelt. De data die je verzamelt, komt in de vorm van variabelen.
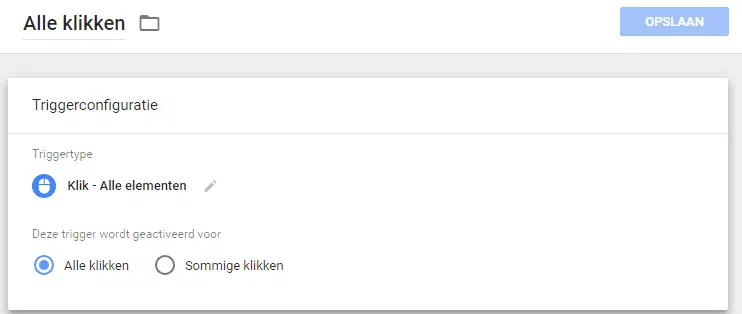
Om hiervoor te zorgen, hebben we eerst een trigger nodig. Maak een trigger aan en selecteer Alle elementen als Triggertype. Deze trigger moet geactiveerd worden bij Alle klikken.

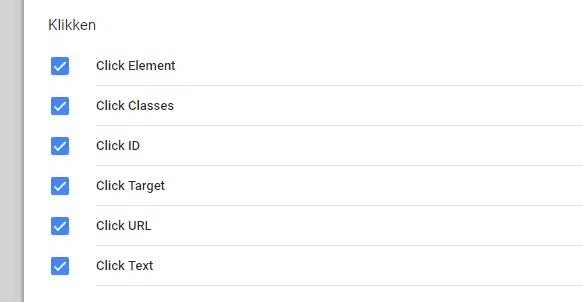
Alle klikken worden nu gemeten, maar we willen van iedere klik alle eigenschappen zien. Ga naar Variabelen en klik op de rode Configureren knop. Vink onder Klikken alle vakjes aan.

Nu we van iedere klik de eigenschappen kunnen inzien, gaan we proberen te achterhalen wat een klik op een afbeelding onderscheidt van andere klikken.
Klik op afbeelding
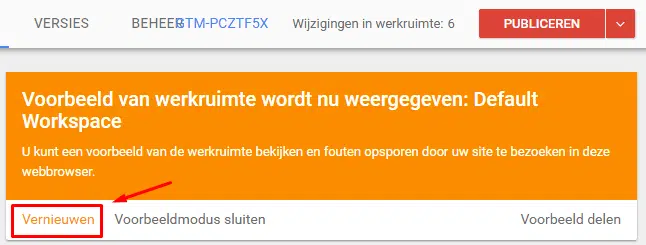
Klik op de Vernieuwen knop onder de oranje balk om de Preview mode opnieuw te laden en ga naar je site.

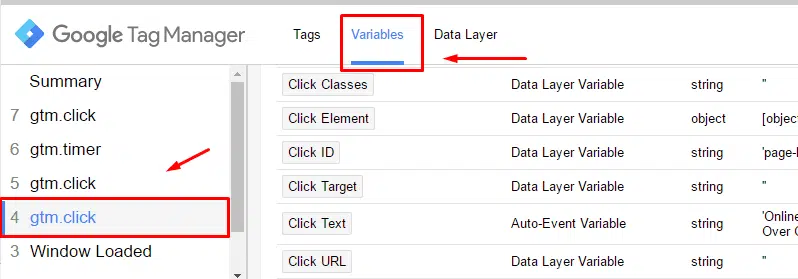
In de Preview mode zie je weer dat de Google Analytics tag is geladen. Wanneer je ergens op de pagina klikt, toont de foutopsporingsconsole gtm.click als gebeurtenis. Selecteer deze gebeurtenis en klik op variabelen.

Hier zie je alle variabelen van deze klik. De variabelen die beginnen met Click kunnen per klik verschillend zijn. Klik eerst op een stuk tekst en dan op een afbeelding. De Click Text zal bij afbeeldingen undefined zijn, maar wellicht zijn er meer klikken waarbij dit het geval is.
Wanneer ik op een afbeelding klik geeft Click Element een waarde van [object HTMLImageElement]. Gezien ImageElement hierin voorkomt, neem ik aan dat deze waarde alleen gegeven wordt wanneer er op een afbeelding wordt geklikt.
Nu ik weet wat een klik op een afbeelding uniek maakt, kan ik hier een trigger voor aanmaken.
Klik op afbeelding trigger
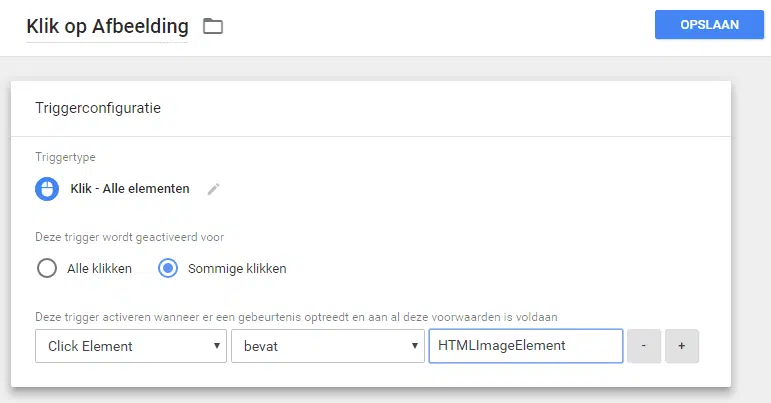
Maak een nieuwe trigger aan, geef hem een omschrijvende naam en selecteer Alle elementen als Triggertype. Selecteer Sommige klikken. Nu kun je voorwaarden aangeven waar een trigger aan moet voldoen. Kies Click Element bevat object HTMLImageElement. Sla de trigger op.

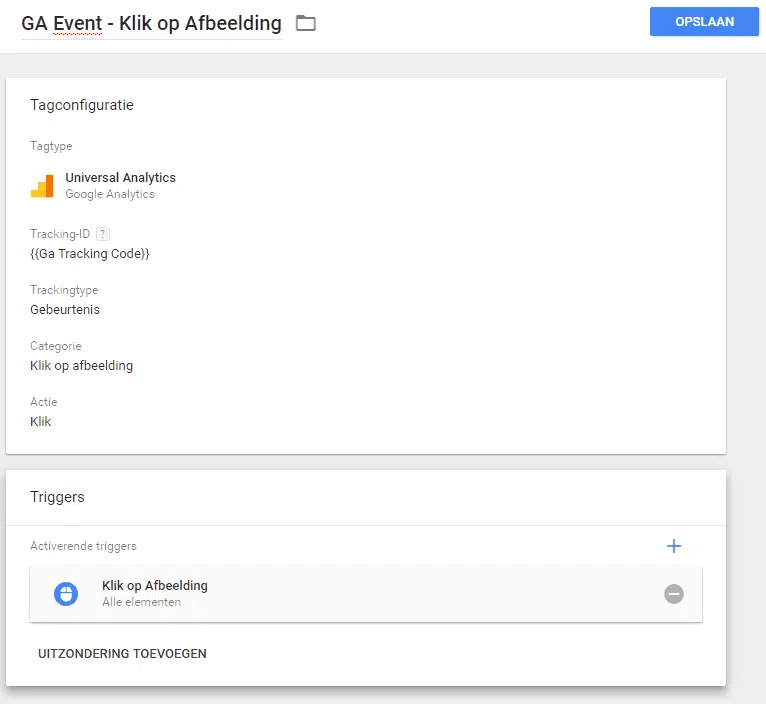
Klik op afbeelding tag
Deze data willen we in Google Analytics meten als event. Maak een nieuwe Universal Analytics tag aan en gebruik je Google Analytics variabele. Verander Trackingtype van Paginaweergave naar Gebeurtenis. Geef het event een categorie en actie. Gebruik vervolgens je je nieuwe trigger en sla de tag op.

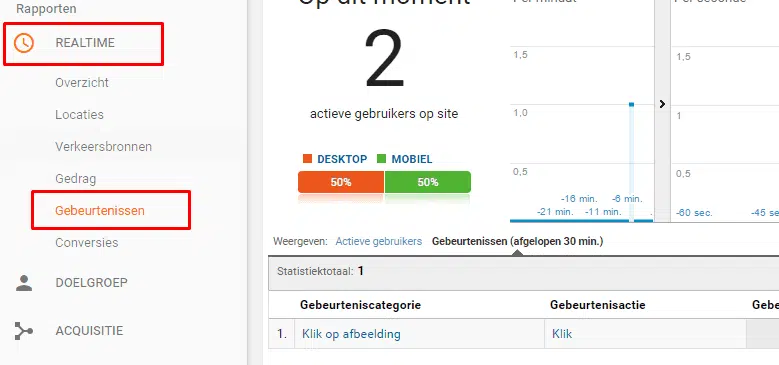
In de Preview mode kun je testen of de tag inderdaad alleen geactiveerd wordt bij klikken op afbeeldingen. Wanneer je in Google Analytics op Realtime > Gebeurtenissen klikt, zal je deze klikken als event terugzien (tenzij je je eigen IP hebt uitgesloten).

Meer mogelijkheden
Het meten van klikken op afbeeldingen is in de meeste gevallen niet zo interessant, maar je bent nu wel in staat om specifieke klikken te meten. Dit kan dus ook een klik op een telefoonnummer of emailadres zijn.
Dit artikel heeft zich beperkt tot de basis van GTM. Er zijn echter nog veel meer mogelijkheden met deze tool. Het stelt je in staat om meer te meten in GA en AdWords, zonder in de code van de website te werken.


Reacties