Het succes van je webshop valt of staat met het design en de opbouw van je menu. Vergeleken met andere factoren heeft de navigatie van een webwinkel een grotere impact op het resultaat. Het beïnvloedt o.a. de zoekmachine rankings, het aantal bezoekers en de conversie. Toch komen de experts van Stramark geregeld veelvoorkomende navigatiefouten tegen bij webshops. Daar hebben we van geleerd. Hoog tijd dus om onze ervaringen te delen. Daarom hebben we 7 hacks opgesteld waar jij als webshop eigenaar flink mee kan scoren. Hiermee creëer jij een gebruiksvriendelijk menu voor je bezoekers en behaal je gegarandeerd meer conversies.
Waarom is een website menu zo belangrijk?
Met een menu maak je het mogelijk voor bezoekers om te navigeren op je website. Het is een superbelangrijk element, maar waarom eigenlijk? Mensen die nog niet bekend zijn met jouw website kunnen hierdoor snel zien welke producten en/of diensten jij aanbiedt. Daarnaast doen website menu’s een beroep op het herkenningsgeheugen van een bezoeker, en minder op het herinneringsvermogen. Feit is dat herkennen sneller werkt dan herinneren. Kort gezegd zorg je met een website menu voor een gebruiksvriendelijke bezoekerservaring. Ook is een website menu goed voor SEO, ofwel je vindbaarheid in Google. Mits je hem slim gebruikt. Dit samen resulteert in meer bezoekers en meer conversies. Dat wil jij toch ook? Om je website menu gebruiksvriendelijker te maken hebben wij een aantal slimme hacks opgesteld. Daar gaan we:
Hack #1. Hanteer een standaard stijl
Marketing gaat om differentiatie. Het menu op je website is echter niet de plek om dit toe te passen. Mensen bezoeken je webshop om iets te leren over je product/dienst, of om het daadwerkelijk te kopen. Ze hoeven dus niet onder de indruk te zijn van een cool design dat jij hebt bedacht. Bezoekers zien graag dezelfde patronen terug in webshops, omdat het vertrouwen en herkenbaarheid geeft.
Het is daarom slimmer om vast te houden aan standaard navigatiestijlen, zoals een horizontaal menu aan de bovenkant of een verticaal menu aan de linkerkant. Dit maakt het makkelijker om je website te gebruiken en het resulteert in een lagere bounce rate, meer bezochte pagina’s per bezoek en een hogere conversie.
Hack #2. Zorg voor een logische volgorde
Onderzoeken binnen de psychologie laten zien dat items meer aandacht krijgen en beter onthouden worden, wanneer ze aan het begin of einde van een reeks verschijnen. Besteed dus aandacht aan een logische en duidelijke volgorde van je menu. Plaats je belangrijkste items aan het begin van het menu en de minst belangrijke in het midden. ‘Contact’ staat meestal aan het einde, dit wordt gezien als de standaard plek voor zo’n item. Vermijd daarnaast vakjargon of vage termen. Dit kan frustrerend zijn omdat bezoekers slechts een paar seconden de tijd nemen om je website te bekijken.
Hack #3. Beperk het aantal items
Mensen houden van keuzes, maar te veel keuzes werken averechts. Ons kortetermijngeheugen kan maar 7 keuzes vasthouden. Dat betekent dat je met 8 items in je menu al de plank misslaat. Met minder menu items is de kans kleiner dat een bezoeker over een item heen leest. Iedere keer wanneer je een item schrapt, vallen de overige items meer op. Daag jezelf uit en beperk je tot slechts 5 items. Heb je er toch te veel? Dan kun je het volgende doen:
- Schrap items die niet echt noodzakelijk zijn.
- Verdeel items onder in categorieën en geef deze een logische, beschrijvende benaming.
- Maak meerdere menu’s. Gebruik naast de hoofdnavigatie voor je belangrijkste producten/diensten ook een balk bovenaan de website voor klantenservice, contact, social media icoontjes en meer. Ook in de footer kun je informatie kwijt.
Hack #4. Kies voor beschrijvende labels
De items in je menu moeten beschrijvend zijn. Items met de labels ‘producten’ of ‘diensten’ zijn nietszeggend omdat ze gebruikt kunnen worden door vrijwel ieder bedrijf. Door de items in je navigatie beschrijvend te maken bespaar je bezoekers een klik, wat op haar beurt de bounce rate verlaagd. Hiervoor kun je bijvoorbeeld de productcategorieën noemen of de producten zelf.
Labels bieden ook een kans om hoger te ranken in de zoekmachines. Houd daarom bij de menu navigatie altijd de belangrijkste zoekwoorden in je achterhoofd. Mensen zoeken immers niet naar ‘producten’ of ‘diensten’, maar eerder naar ‘Glazenwasser Amsterdam’ of ‘Omafietsen zwart’.
Hack #5. Gebruik iconen én labels
Goede iconen zijn van grote waarde voor je navigatie menu. Ze kunnen het scannen van een website gemakkelijker maken en zijn vooral handig voor relatief kleine webshops met slechts een paar categorieën. Een ander voordeel is dat je icoontjes niet hoeft te vertalen, erg handig voor buitenlandse bezoekers. Daarnaast zijn icoontjes visueel aantrekkelijk en worden ze, door hun kleuren en vormen, gemakkelijker herkend dan tekst.
Enkel icoontjes gebruiken zonder tekstlabel is echter geen goed idee. Wanneer een icoon duidelijk is voor jou, wil dat nog niet zeggen dat het ook duidelijk is voor een ander. Niet iedereen is even handig met computers, oudere mensen bijvoorbeeld. Het kan ook zijn dat je icoontje niet wordt herkend, waardoor er niet op geklikt wordt. Een huisje wordt bijvoorbeeld vaak getoond i.p.v. ‘home’. Het hamburger menu (3 liggende streepjes) wordt veelal gebruikt om aan te geven dat het menu uitklapbaar is.
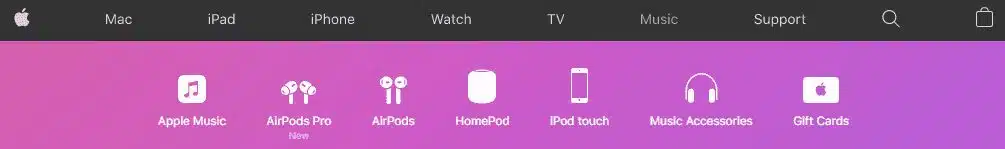
Zorg daarom dat icoontjes ook een tekstlabel krijgen. Apple past dit duidelijk toe door de verschillende productcategorieën onder ‘music’ te voorzien van zowel een icoon als een label.

Hack #6. Voeg afbeeldingen toe
Naast icoontjes zijn afbeeldingen ook een belangrijke toevoeging aan je menu. Hiermee kun je voorkomen dat je bezoekers overspoelt met grote hoeveelheden tekst. Afbeeldingen in je menu verbeteren de gebruiksvriendelijkheid en motiveren bezoekers om door de klikken. Daarnaast zijn ze visueel aantrekkelijk en het is een simpele manier om door te klikken. Vooral voor mobiele gebruikers is een afbeelding gemakkelijk aan te klikken. En vergeet niet: Google is een groot liefhebber van afbeeldingen.
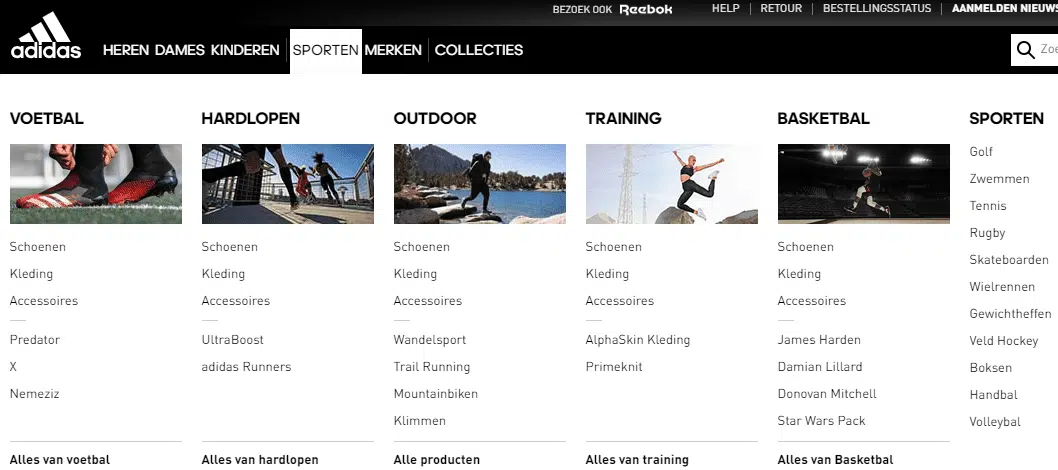
Laat daarom de standaard subcategorieën los en voeg aantrekkelijke productafbeeldingen toe aan de labels. De website van Adidas is hier een mooi voorbeeld van:

Hack #7. Zorg voor een vast menu
Last but not least: zorg voor een sticky (hoofd)navigatie. Hierdoor blijft het menu nog steeds zichtbaar wanneer bezoekers over een pagina scrollen. De belangrijkste links blijven daarmee in beeld. Vaak wordt ook het winkelwagen icoontje in de sticky navigatie geplaatst.
Combineer het beste van toen & nu
Nu je de slimme hacks kent, kun je zelf aan de slag om jouw website menu een stuk gebruiksvriendelijker te maken. De nieuwste software voor webshops maakt het tegenwoordig mogelijk om te navigeren op een andere manier dan gister. Magento 2 biedt bijvoorbeeld verschillende tools die je helpen om mooie en functionele menu’s te maken. Hoewel er steeds meer mogelijk is, is het belangrijk dat we lessen uit het verleden niet helemaal achter ons laten. We zijn bijvoorbeeld nog steeds gehecht aan de vertrouwde horizontale en verticale navigatiestijl die we al jaren kennen. Combineer je beide werelden, dan ben je goed op weg om meer conversies uit je webshop te halen.
Heb jij nog een goed idee voor een webshop menu? Laat het ons weten via het contactformulier. Ook wij leren graag bij!

Reacties